The recent guideline by Google states, that those pages get a higher rank and do better that is media-rich. And to be honest, we all love posts that are a balance of text and visual aid. Now basically there are many kinds of media that you can add. Be it videos, graphics, tables, gifs or images. But what if you make an effort to make your posts visually great but what ends up is that the featured image not showing in WordPress?
Worry no more! We have a list of how you can fix this or any other prospective issue that can happen with your Images on WordPress!
So, you must be wondering as to how is this possible in the first place?
Here are some of the most common reasons that lead to issues in the images on WordPress:
- You are having issues in figuring out how to upload them.
- You are unaware of the plethora of tools that WordPress has given to manage and edit your images.
- There is an error with a plugin that is halting the image to appear.
- Your server does not have the proper permissions to access the page.
- There is an incomplete update.
- Google might have detected a suspicious code that can be a malware or a trojan.
There are these and many potential reasons for faulty coding, insufficient permissions and internal update issues that can lead to errors in your images.
Let us start jotting down on all the errors one after the error, their potential causes, and solutions.
Read On!
Featured Image Not Showing in WordPress: Understand Them All
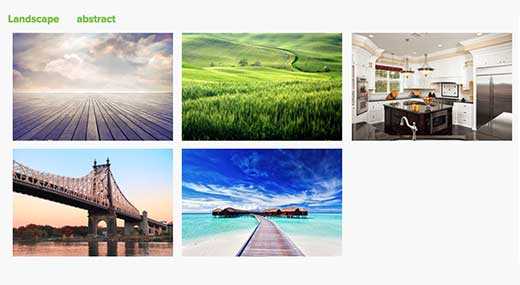
How To Display Photos in Column and Rows:
So you have a photography blog and want your photos to appear in neat columns and rows?
With the new Gutenberg editor, you can do the same easily, with the click of a button!
All you need to do is:
In the media uploader, create a block with a gallery and add the images you want to appear together.
How To Align Image In WordPress:
We all want our page to appear in a certain way, aligning images play an important part in that.
If you too are figuring out, how to align your images on WordPress, then all you need to do is:
Before you are about to upload the image, choose the alignment before inserting it.
This is even easier with the new Gutenberg editor, where you can easily do it right at the start with the click of a button. In fact, you can easily add text and descriptions to images as well.
If you are unable to upload images in WordPress
In case there are issues with uploading images to WordPress, then all you need to do is simply click on the (+) and add the block of an image to it.
How To Fix Missing Post Thumbnails in WordPress
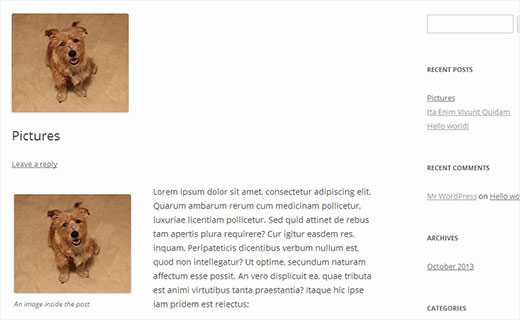
These days the accepted layout of a blog involves having a large central feature image and then having the text.
So, if your featured image not showing in WordPress, then all you need to do is head to the image toolbar and add the image to the featured image option.
How To Fix The Featured Image Appearing Twice Issue
If you have opted for a featured image, chances are that you are going to be facing this error.
If you have an already uploaded featured image and you re-add that image on the page as a block, then the same will appear twice, so additional care needs to be taken before adding a featured image on the page.

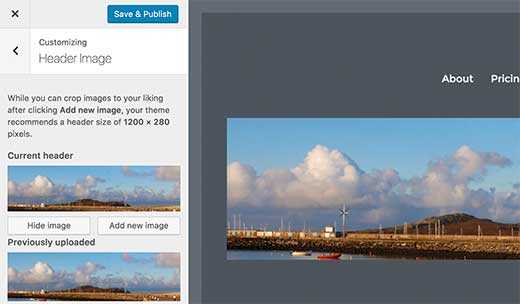
How To Add Header Image In WordPress
This image will be on the lines of a featured image. But this will be like a theme feature.
Most of the WordPress themes are adept with the features of adding a header image, all that they will have in addition will be the dimensions of that image.
Worry not, if you are unable to find the exact dimensions, then in case your image is too large, the system will itself prompt you to crop the image.

Add A Background Image In WordPress
If you are figuring how to add a header image, there are chances you will be figuring out to add a background image as well.
For this you need to head to your WordPress dashboard and do the following:
Appearance > Customize
This will take you to the theme customizer where you can go to the custom background section, where you can add the background image.

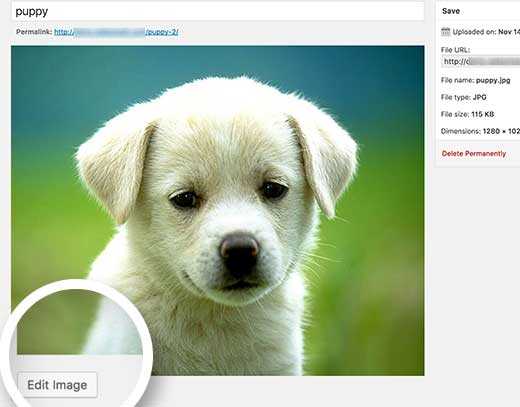
How To Crop Images In WordPress
Be it whether your WordPress featured image size too big or you are simply uploading images from your phone that can turn out to be too big.
Although there are no extensive options like that in photoshop, there are ways to scale, crop, rotate and add thumbnails to your images.
All you need to do is simply go to the image and upon clicking on it, go to ‘Edit’. There you can undertake all the basic edits that you want to carry.
How To Tag Images In WordPress

Social media is all about tagging images! But the tags that we are talking about here are the tags that you need to sort the different photos on WordPress.
With the help of these tags, it is easier for the users to go to the category that they want to know about.
This you can do with the help of plugins like WP Media Tagger And WP Taghound Media Tagger
Download WP Tag Hound Media Tagger:
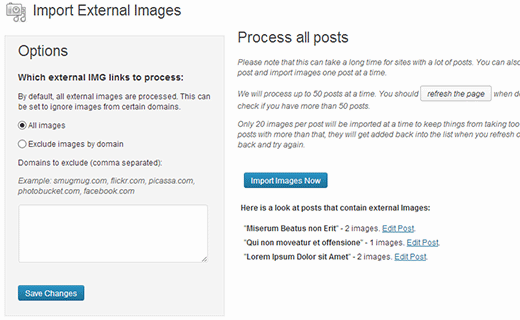
How To Add External Images In WordPress
This is the main concern for users who are migrating their website to WordPress.

Some images on your website can still be pointing towards the older location in this case.
While the images may be opening correctly on your site, they are showing that they are loading from an older location.
To undertake this task you can activate the Import External Images plugin and then get them at the click of a button.
“The Image Cannot Be Found”
There are times that you will see, “The Image Cannot Be Found. Make Sure That The Path Is Correct And The Image Exists.
This would generally be in the picture when you are dealing with galleries. Be it the core WordPress gallery functionality or a third-party plugin, the issue is in the fact that the images are linked to their attachment page and not the actual page.
Worry not, this issue can be fixed easily! All you need to do is that add an attribute to the gallery shortcode and then add each link to the image to the actual URL.
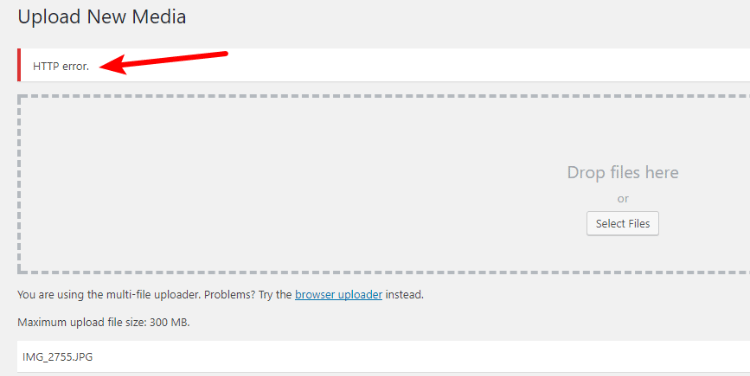
HTTP Error When Uploading Image To WordPress Library
This is a very common error that occurs when you are trying to upload new images to your media library.

Why this error occurs is very random, because even if you are uploading multiple images, the error might occur in just one.
The reasons that there are for this error to occur are plenty, so let us discuss them one-by-one.
1) Decrease Image Size (If Feasible)
This error can occur in images and the more common images where it occurs in are large images.
So, try and alter the dimensions and the file size of the large media.
The best way to do is by resizing the images. The best way to do that is by using the image edit settings itself.
2) Increase WordPress Memory Limit
If your website is hitting the memory limit, then too, this error can occur as a result.
The second thing is that this is determined by the hosting provider that you have opted for who put a cap on the limit capacity of your website.
If in case you are facing this issue and think that the reason has to do with the memory limit, then you can go to the hosting provider and ask them to extend your PHP limit.
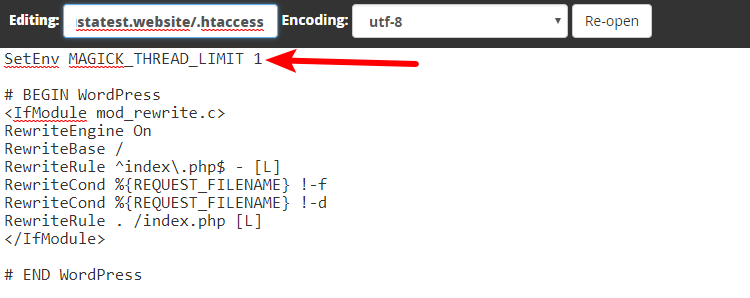
3) Force Imagick To Make Use Of A Single Thread
As a part of the image upload process, there are things called the Imagick that process the images. To work efficiently, the Imagick uses multiple CPU threads to process the images.
However, to balance the resources, the hosting providers do not let you run multi-thread tasks. This conflict between the Imagick and your host’s limits can also cause the HTTP error to occur.
However, there is an easy fix for that:
– Edit your .htaccess file.
– Add the following code on the top and save the changes:

This code will tell the Imagick to use a single thread while processing the images.
4) Disable ModSecurity Rules
These might be a potential presence in your larger images. Also, they are difficult to disable. The only way that you can legitimately do that is by taking your hosts support to disable them.
Still, if you want to disable them manually, this is what you need to do:
- Create a new .htaccess file in your admin folder.
- Add the following code snippet:
###This disables ModSecurity for wp-admin to fix HTTP image upload error
<IfModule mod_security.c>
SecFilterEngine Off
SecFilterScanPOST Off
</IfModule>

Again, whether or not this code will work, will depend on your hosting providers setting.
Featured Image Not Showing In WordPress: Conclusion
We all want to make content that drives visitors on our page. Something that is engaging, conversational and interesting.
A great aid in that is having visual media to bring a balance in your posts. But this surely is not a smooth process and can be full of errors. It is here that you can understand the root and basis of that error and work on it accordingly.
We hope that this article proved to be of help and assisted you in sailing through the common image errors like a featured image not showing smoothly.
Let us know in the comments section below about whether you have faced these issues or if this article was of some help to you.