In WordPress Gutenberg is a major addition that was introduced with WordPress 5.0. Gutenberg WordPress Editor is a lot more than just an editor. You can design and create your WordPress website with this as well. This editor is useful for both developers and non-technical users also. They can build their website exactly the way they want it to be.
Here we are going to discuss the process of creating a website using the Gutenberg editor.
Why Use Gutenberg WordPress Editor?
A thing that makes the Gutenberg Editor different from the classic editor is, it uses blocks for page building. Basically, these blocks are also elements with different sections of content. These blocks will also help you to create the layout you want for your website. The flexibility of the block layout is something that makes it a go-to option when you start building a website. The list of advantages that Gutenberg comes with does not end here. There are a lot of other things that add to this.
- You can also paste the content that you copied from Google.
- Adding images does not require any extra effort. All you have to do is, drop the images wherever you want.
- Rearranging the paragraphs is also an effortless thing to do.
- All the new layout options will also continue working with your existing themes.
- You can also quickly add anchor links, CSS classes and also convert the blocks.
There are also plenty of block plugins that you can use with the Gutenberg Editor. Toolset Blocks is the best of all of them.

How to Build a Website?
The entire process of creating a website with WordPress Gutenberg Editor contains a few steps. There are a lot of things you can do with this editor.
Adding, Editing, Moving, and Deleting Blocks:
For this:
- First of all, open the page or post that you want to edit.
- And then click on the + button that is located on the top left side of the page.
- From here you can also choose the specific block and insert it.
- Now you also have to add the content to this block.
- On the left side there is a set of multiple controls. You can use them to place the blocks wherever you want them to be.
- And on the right sidebar, you will also see different options for styling and editing the block.
- If you also want to delete a block, you have to click on a three-dot icon on the top right side. After clicking on this, you will see additional options. And there is also an option to remove the block as well.
Display the Content side-by-side:
With Column Block, you can add multiple columns on the page. For this:
- Click on the + button.
- Here you can also find the Columns block. After finding it, insert this block.
- Now you will have two columns on your page.
- If you also want to add more columns then you can drag the toggle on the column block.
Navigate through the Blocks:
After adding multiple blocks, the main challenge is to manage them smoothly. And for that you should know how to navigate through the blocks. You can do so by using the Block Navigation button. This button is located at the top of the screen.
Display Fields:
IIf you want to display information from the post fields or the custom fields, you can do so using Toolset. There are three different ways of displaying fields.
- Set block content to come from field values
- Display Fields as individual blocks
- Combine fields with text in one block.
Display an Image Gallery:
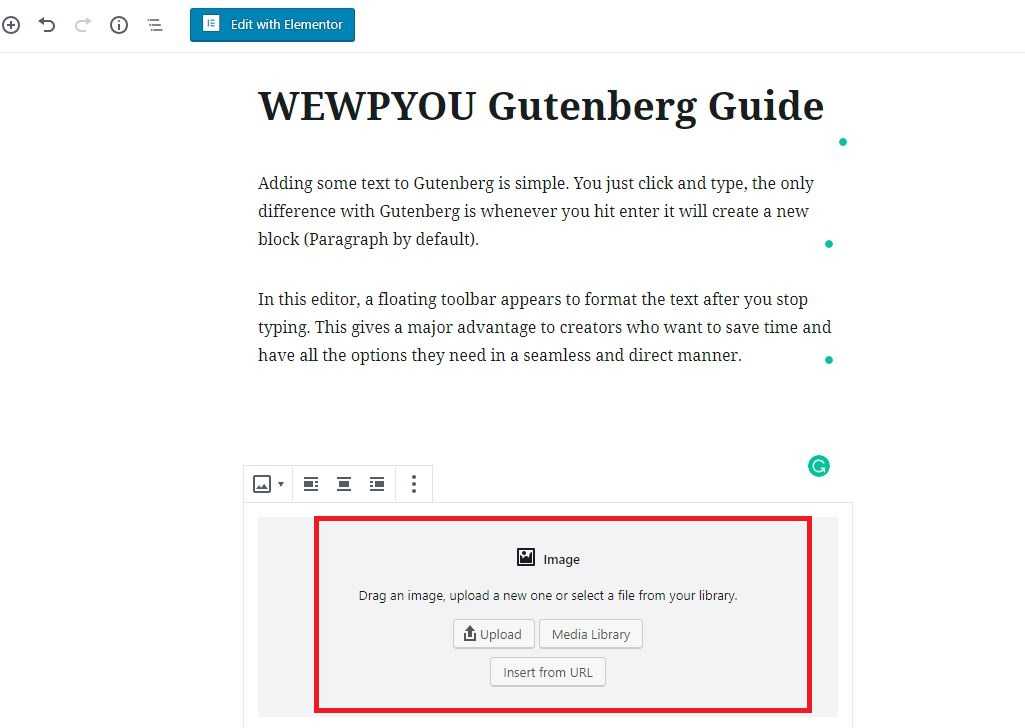
In Gutenberg WordPress, you also have an option of adding images to your post. This can be done with the help of blocks. For this:
- By clicking on the + button, find the Repeating Field/Gallery block.
- After finding it, insert this block.
- Now select the custom field group that you want to display.
- After that you also have to select the specific custom field.

Style the Blocks:
The Gutenberg editor also comes with a lot of advantages. And having the option of enhancing the overall design is also one of those advantages. You can also do so by styling the blocks individually. You have the option to change the text font, colors, background etc. There are two ways of styling the blocks:
- Styling items using the interface
- Or use the Container Block for this.
Typography Controls:
You also have the option of styling and formatting the text according to your requirement. And you can do so by navigating to the Typography section. You can also modify:
– Font Type: You can choose from multiple options of fonts
- Size of font, line height, and letter spacing
- Font style
– Text Transform: You can capitalize or decapitalize the text.
- Color of Text
- Text shadow
Template Creation to Display Custom Posts:
The Gutenberg Editor gives you the option to create templates for every custom post. This way all your posts will have the same design. For this:
- Navigate to Toolset > Dashboard and then you will see an option ‘Create Content Template’. Click on that option.
- Now you can start adding fields.
- After adding fields, save and publish the template.
- This will make sure that each post in that custom post type will have the same layout and styling.
Display Custom List of Content:
In Gutenberg, you also have the option to display any of your posts as a list. The order can be decided according to your requirements. For this:
- You have to click on the + button.
- Now find the Views block and give a name to it.
- After this, you can select the content you want your View to display.
These are a few basic things you will need to know before you start building your website. Now you are good to go!
Wrapping Up!
With the release of WordPress 5.0 on December 6, 2018, Gutenberg Editor was introduced. The WordPress Gutenberg Editor uses blocks as elements. This editor is also known as the all-new block Editor’. If you are in the process of creating a WordPress website and looking for an easy way of doing it then do not worry. You can do that with the help of the Gutenberg Editor. Here we have explained all the basic steps of the process.
After reading this blog you must have got clarity about this. But if you still have some doubts, we are just a call away. Many skilled WordPress professionals are working with us. They will assist you with your queries. We are available on 1-866-332-O276.




